記事を書いていて、過去記事のあるパラグラフにまとめた内容を参照してもらいたい時、前回、HTMLアンカーを利用する方法について紹介しました。今回は、各記事に付けている目次を活用できないか調べてみました。
目次の利用
現在使用しているWordPressテーマの「Cocoon」には「目次の表示機能」が搭載されています。そもそも目次はユーザーに、任意の目次項目をクリックして、読みたい箇所まですぐに移動してもらう機能です。これを活用して、対象パラグラフ近辺の目次項目へリンクすることで、参照できそうです。
目次の設定について
「Cocoon」で目次設定するには、管理画面のメニューから「Cocoon設定」を選択し「目次」タブを選択します。(図1)。

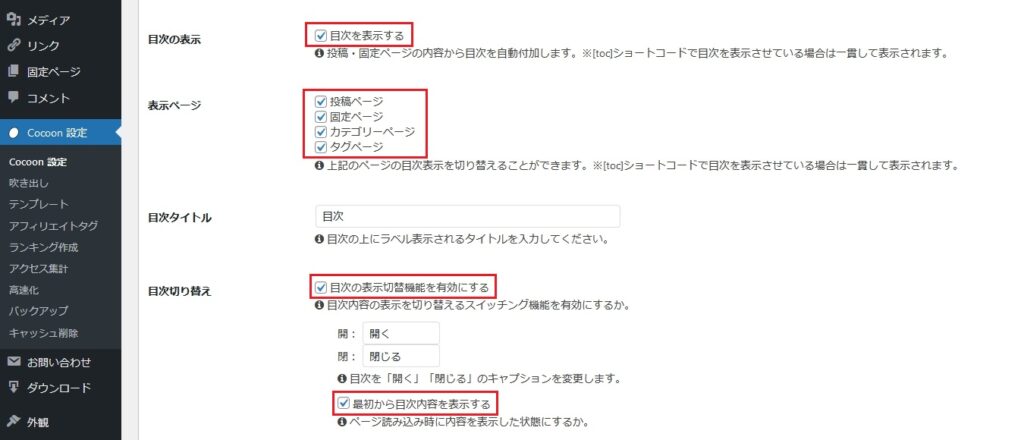
「目次」タブの設定メニューが表示されるので、まず「目次を表示する」チェックボックスをONにします。それ以外の設定項目は、デフォルト設定のままで良いと思われますが、図2赤枠の設定項目がONになっていると、使い勝手の良い「目次」になると思います。

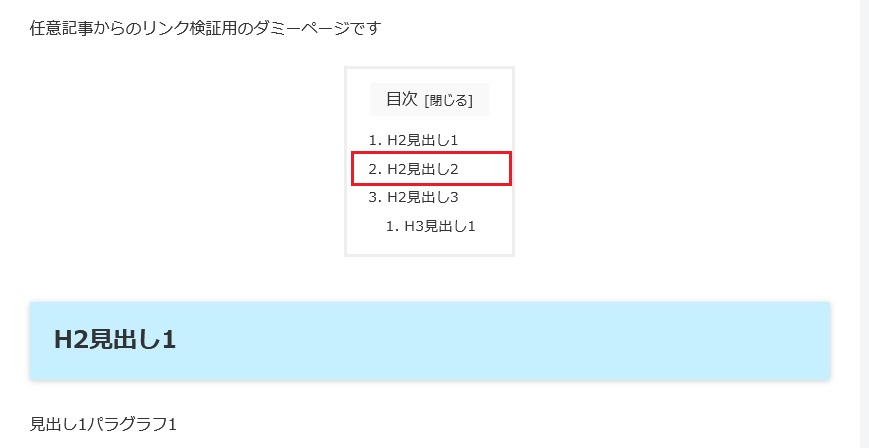
設定が終わったら、ページのプレビューを行い「目次」が表示される事を確認します(図3)。

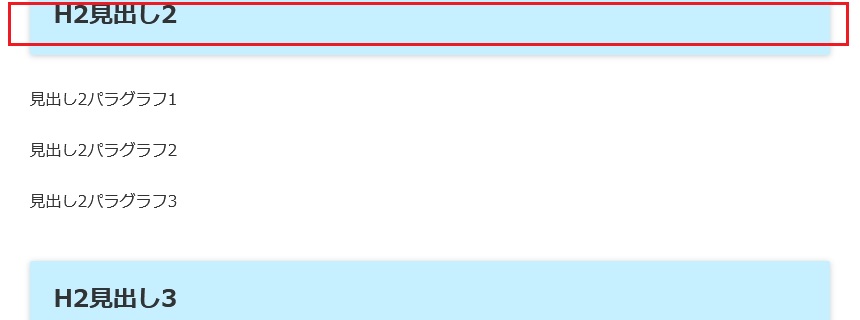
「目次」が表示されたら、任意の目次項目(図3:「H2見出し2」※前回リンク先に指定した「見出し2パラグラフ2」近辺の見出しの為、今回のリンク先としました)をクリックし、ページがスクロールして「H2見出し2」が、画面の先頭に表示される事を確認します(図4)。

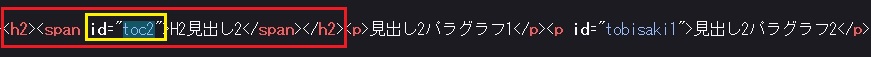
また、ページのソースを表示(Firefoxの場合、プレビューページ上で右クリック→「ページのソースを表示」)して、目次とリンク先の各目次項目のソース内容を確認します(図5、図6)。
図5赤枠内が、図3「目次」の「H2見出し2」項目のマークアップ構成です。図5黄枠内が、リンク先の見出し指定です。対象見出しのリンクIDが指定(<a href=”#toc2″)されています。

リンク先の見出し「H2見出し2」には、リンクID(<p id=”toc2″>)が設定されています。

参照先パラグラフ近辺の見出しへリンク指定文字列を作る
任意の記事から別記事に飛び、さらに参照先パラグラフ近辺の「見出し」を表示させるには「リンク先別記事のURL」+「#リンクID」の書式で、リンク指定文字列を作り、リンクを張ります。
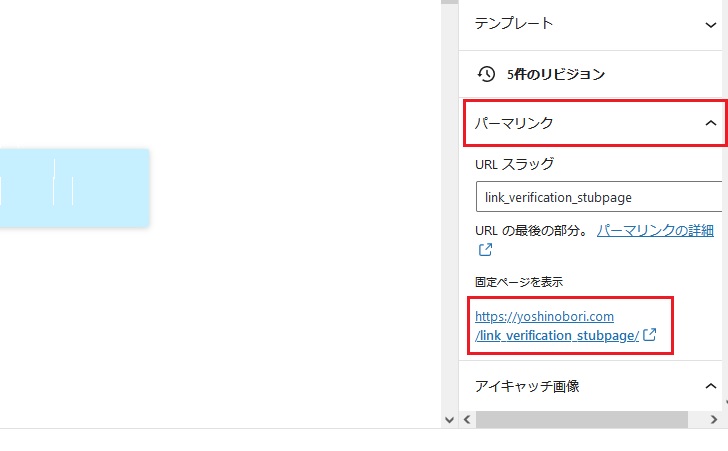
リンク先のURLを取得するには、対象ページをブロックエディタで開き、サイドメニュー「パーマリンク」を展開します。「固定ページを表示」(通常は「投稿を表示」:今回は検証用に固定ページを使用した為)のURLリンクをクリックします(図7)。

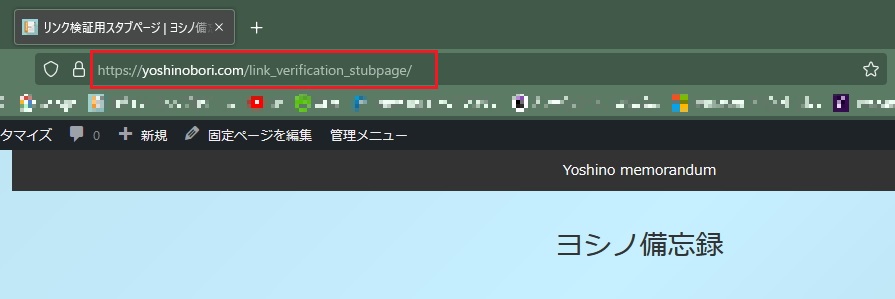
対象ページが表示されるので、ブラウザのURL欄をコピーします(図8)

今回、リンク先に指定した見出し「H2見出し2」のリンクIDは「toc2」なので、取得したURLに「#toc2」を連結して、以下のようなリンク指定文字列を作ります。
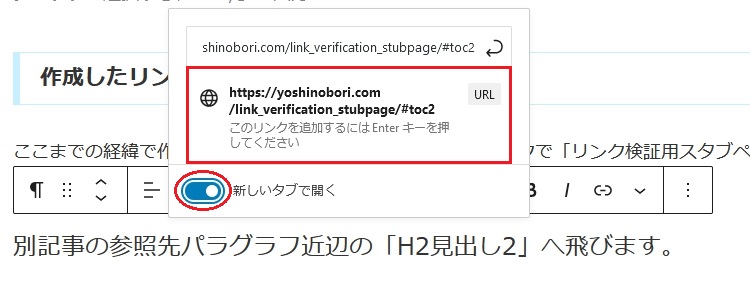
https://yoshinobori.com/link_verification_stubpage/#toc2任意の記事から参照先パラグラフ近辺の見出しへリンクを張る
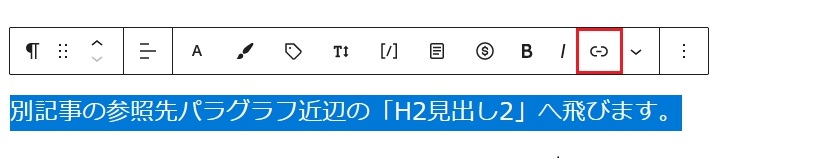
任意の記事をブロックエディタで開き、参照先パラグラフ近辺の見出しへ、リンクを張りたい箇所を選択します。編集状態になったら、編集用ツールから「リンク設定」アイコンをクリックします(図9赤枠)。

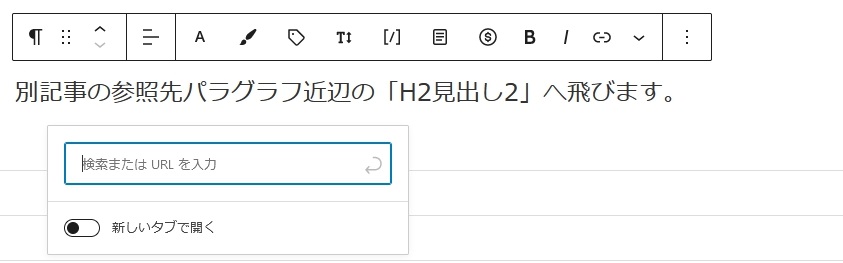
「検索またはURLを入力」欄が表示されるので、作成したリンク指定文字列を入力します(図10)。

リンク指定文字列が有効なURLだった場合、リンク先URLが強調された、図11の表示に切り替わります。今回はリンク先の記事を参照してもらいたいだけなので「新しいタブで開く」スイッチをON(図11赤丸)にして、強調表示されたURL(図11赤枠)をクリックし、設定を確定させます。

作成したリンクの検証
ここまでの経緯で作成したリンクが、以下になります。クリックで「リンク検証用スタブページ」に飛び、参照先パラグラフ近辺の「H2見出し2」が表示されます。お試しください。
目次の設定について補足
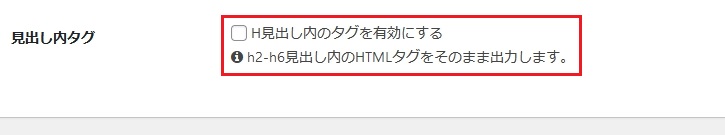
「Cocoon設定」の「目次」タブには「H見出し内のタグを有効にする」設定項目もあり、チェックすることで、h2~h6見出し内で、HTMLタグを使えるようになります。しかし、今回は「Cocoon」の「目次」作成機能により、自動設定されるHTMLタグを活用したかったので、本設定については、デフォルトの「OFF設定」のまま使用していません。

関連記事
参考文献
- GMOインターネット株式会社 ワプ活「【WordPressの目次】簡単な作り方や、目次のメリットをわかりやすく解説!」2022年3月30日閲覧
- わいひら Cocoon(2018-)「Cocoon 1.7.1公開。ちょっとした機能追加と不具合修正。」2022年3月30日閲覧


コメント