記事を書いていて、過去記事に掲載した図表を参照してもらいたい時、以前に、HTMLアンカー、目次を利用する方法を紹介しました。今回は、カスタムHTMLの利用について調べてみました。
カスタムHTMLの利用
WordPressのブロックエディタに「カスタムHTML」と言う標準機能があります。これは、ワードプレスで作成したWebサイト上に、自作HTML(例えばJavaScriptなども利用した、ある程度まとまりのある凝った作りのブロック)を埋め込む為の機能の様です。
本来、専門性の高い方が使う機能なので、気が引けますが、ページの何処にでも配置できるので、HTMLアンカーの様に使えそうです。参照先がパラグラフの場合は、HTMLアンカーを使えばいいので、今回は、過去の記事で使われた、特定の図表を参照する体で記事をまとめました。
参照先図表の直上にカスタムHTMLを配置する
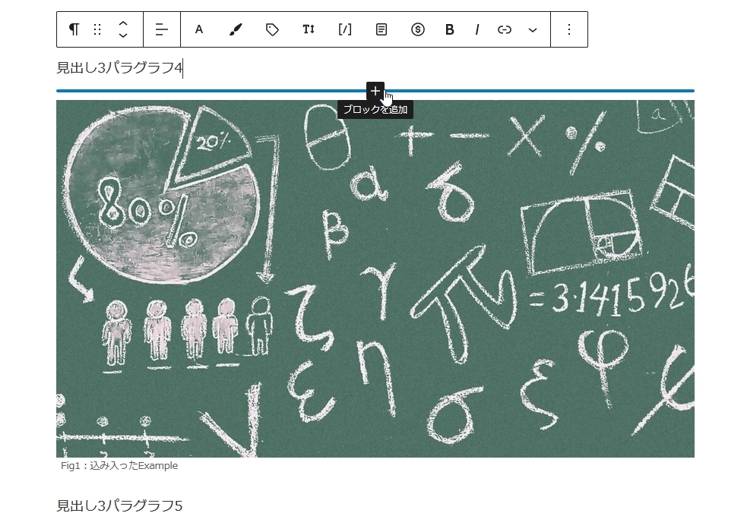
カスタムHTMLは、何処にでも配置できます。今回はリンク先のページを開き、参照したい図表(図1:Fig1)の直上に「カスタムHTML」ブロックを配置し、そこにリン クを張る事で仕様を実現したいと思います(図1~図7)。
参照したい図表(図1:Fig1)の直上のブロックを選択し、編集状態になったら「+」ボタンをクリックし、新規ブロックを追加します(図1)

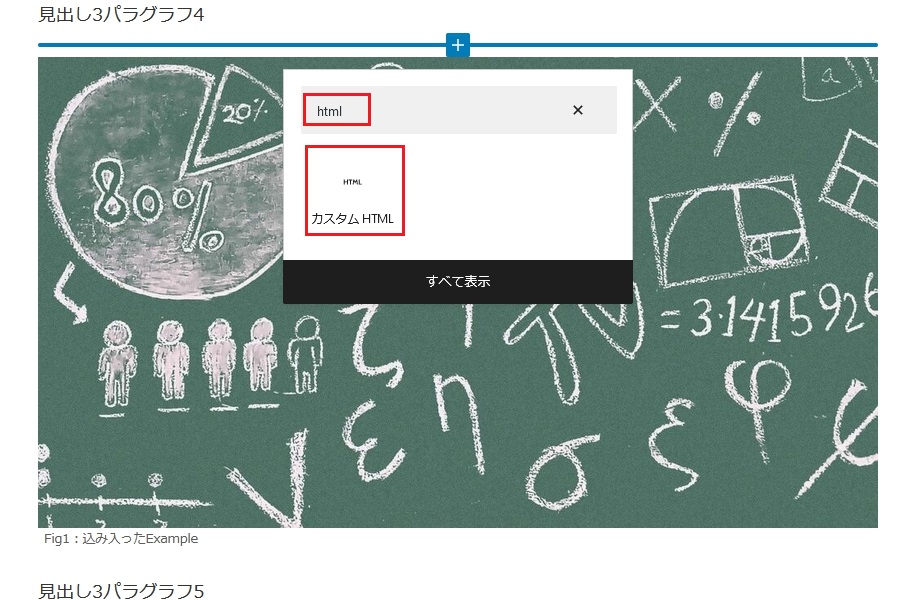
編集するブロックの選択画面が表示されたら、検索欄に「html」と入力します(図2)。

「カスタムHTML」ブロックが検索されたら、アイコン(図3赤枠)をクリックします。

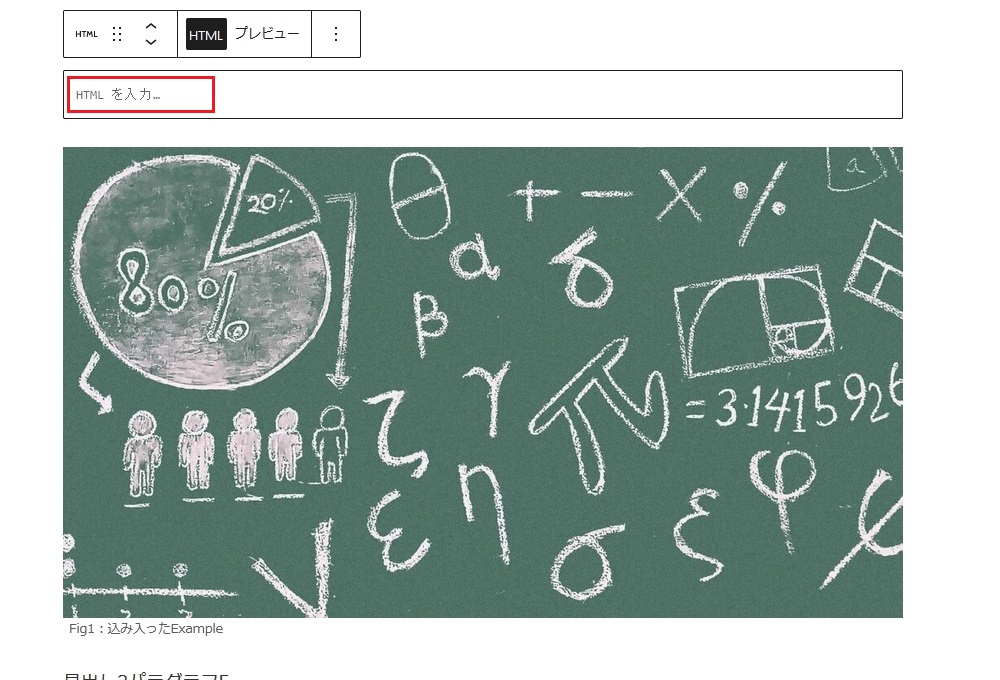
「カスタムHTML」ブロックが表示されるので、HTMLを入力欄に目的のHTMLを記入します(図4)。

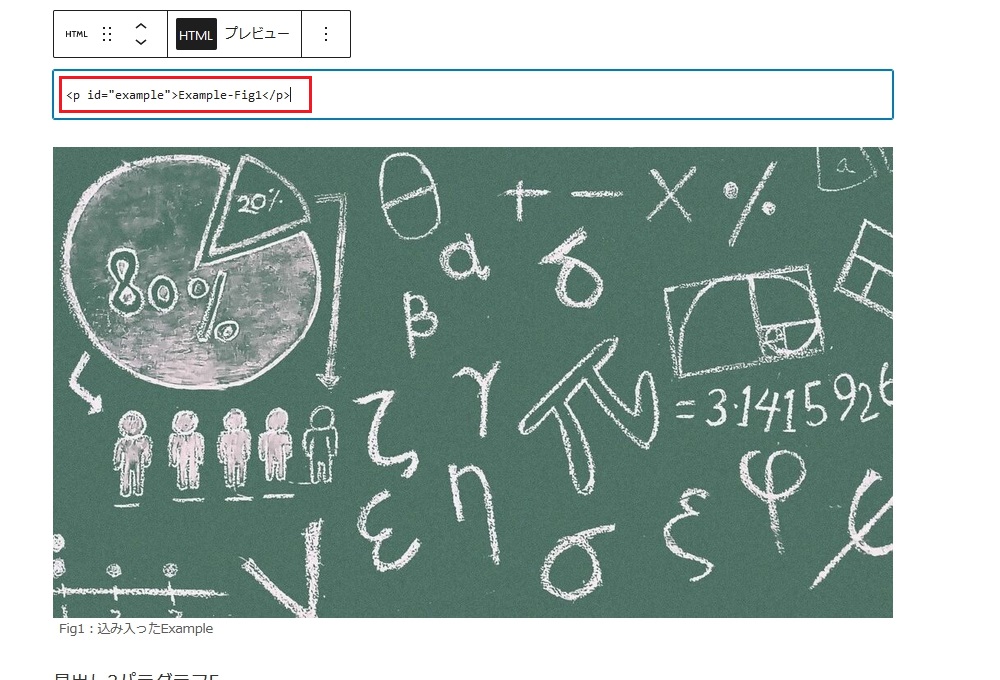
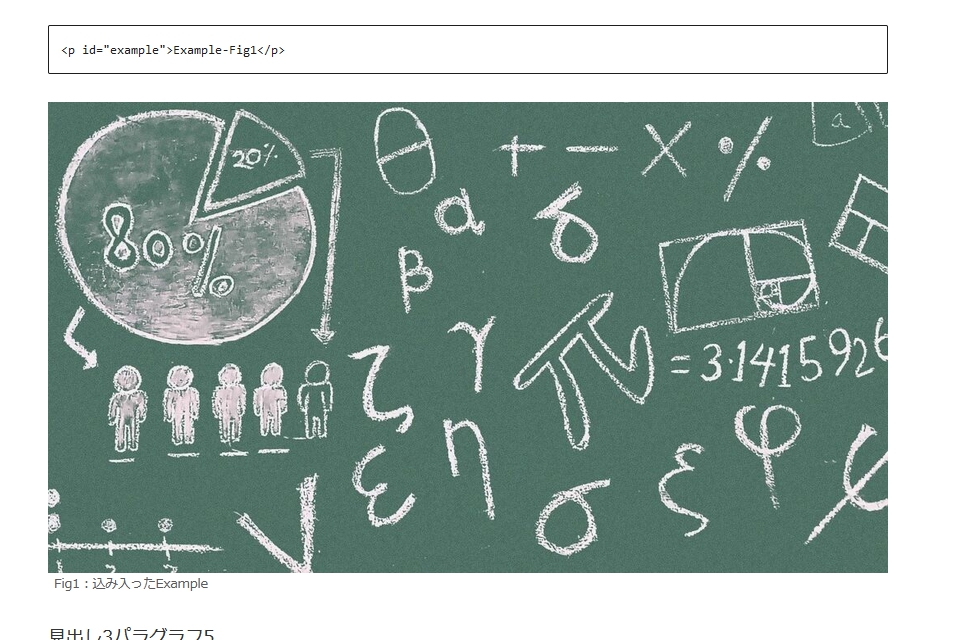
今回は、参照用ラベルとしてマークアップしたいので [<p id=”example”>Example-Fig1</p>] と、入力します(図5赤枠)。

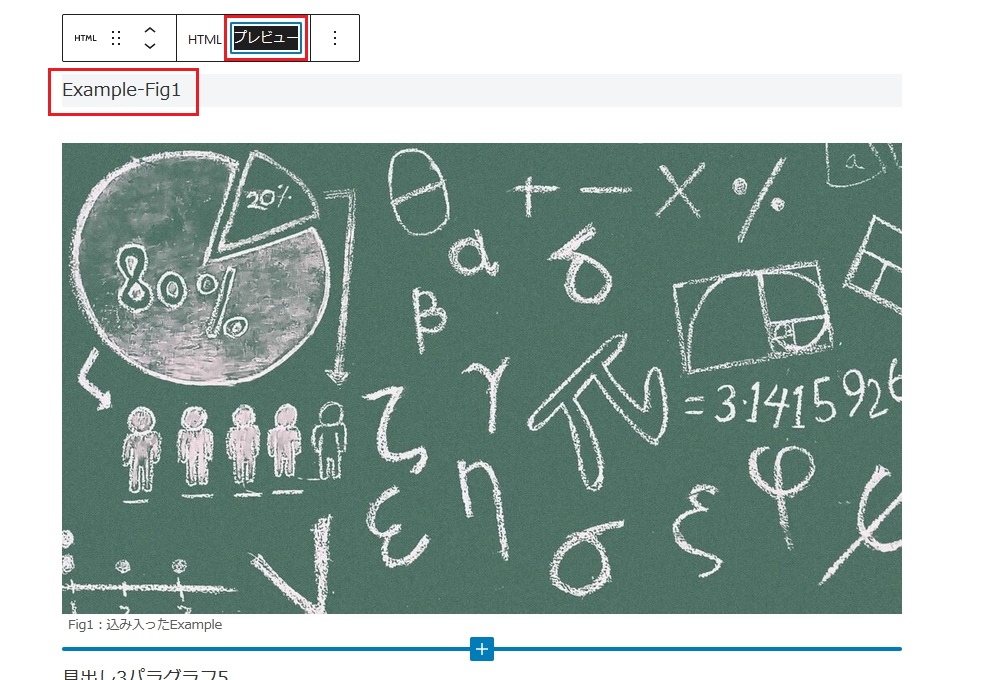
「プレビュー」ボタンを押して、記入したHTMLの表示状態を確認します(図6赤枠)。※「カスタムHTML」ブロックは「プレビュー」ボタンを押すだけでプレビューできます。

HTMLの表示に問題なければ「HTML」ボタンを押して表示を戻し、配置する「カスタムHTML」ブロックの内容を確定します(図7)。

「カスタムHTML」ブロックの設置が終わったら、ページのプレビューを行い、ページのソースを表示(Firefoxの場合、プレビューページ上で右クリック→「ページのソースを表示」)して、マークアップ構成を確認します(図8)。
図8の黄枠内が、図1の「見出し3パラグラフ4」~「Fig1」のマークアップ構成です。赤枠内が、参照用ラベルとして設置した「カスタムHTML」ブロックです。図5で記入した通り、リンクIDに「example」(<p id=”example”>)が設定されている事を確認します。

参照先図表へのリンク指定文字列を作る
任意の記事から別記事に飛び、さらに参照先パラグラフを表示させるには「リンク先別記事のURL」+「#アンカー名(リンクID)」の書式で、リンク指定文字列を作り、リンクを張ります。
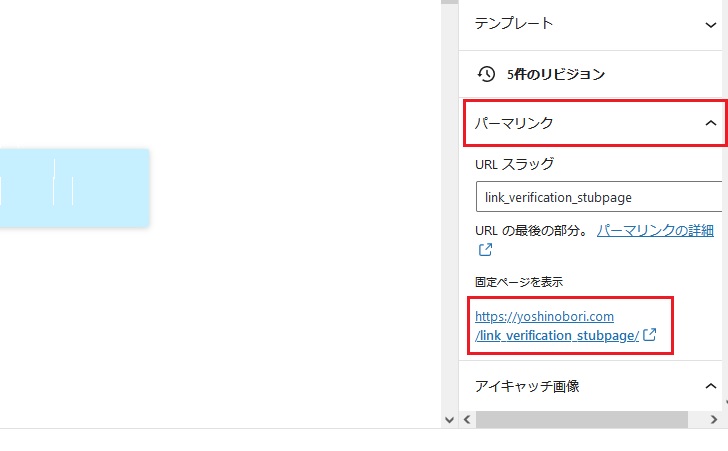
リンク先のURLを取得するには、対象ページをブロックエディタで開き、サイドメニュー「パーマリンク」を展開します。「固定ページを表示」(通常は「投稿を表示」:今回は検証用に固定ページを使用した為)のURLリンクをクリックします(図9)。

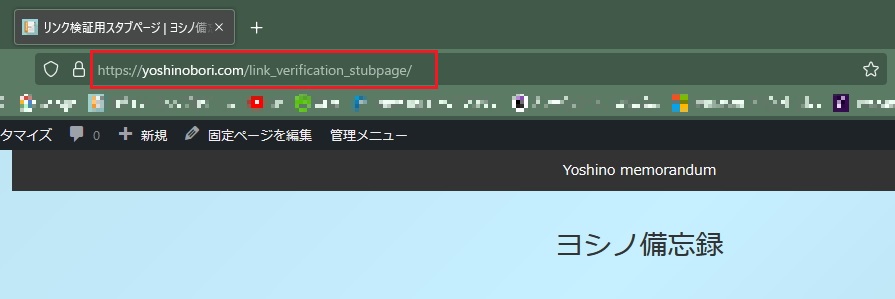
対象ページが表示されるので、ブラウザのURL欄をコピーします(図10)

今回「カスタムHTML」ブロックに設定したリンクIDは「example」なので、取得したURLに「#example」を連結して、以下のようなリンク指定文字列を作ります。
https://yoshinobori.com/link_verification_stubpage/#example任意の記事から参照先図表へリンクを張る
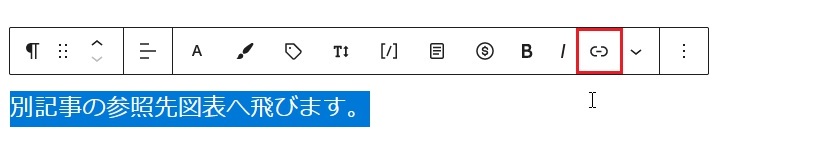
任意の記事をブロックエディタで開き、参照先図表へのリンクを張りたい箇所を選択します。編集状態になったら、編集用ツールから「リンク設定」アイコンをクリックします(図11赤枠)。

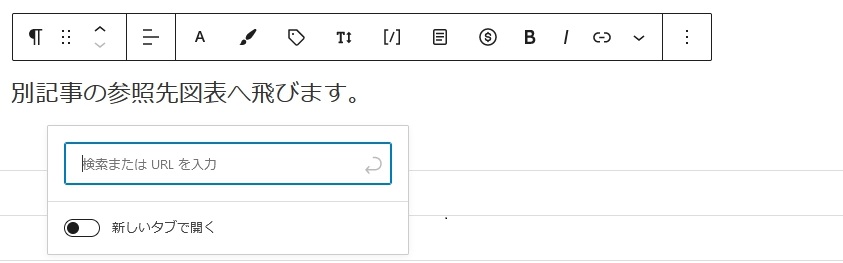
「検索またはURLを入力」欄が表示される(図12)ので、リンク指定文字列を入力します。

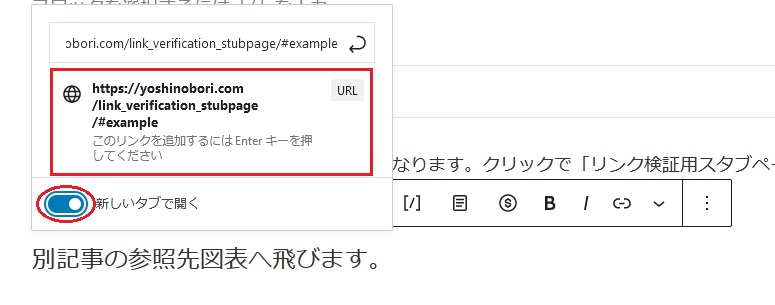
リンク指定文字列が有効なURLだった場合、リンク先URLが強調された、図13の表示に切り替わります。今回はリンク先の図表を参照してもらいたいだけなので「新しいタブで開く」スイッチをON(図13赤丸)にして、強調表示されたURL(図13赤枠)をクリックし、設定を確定させます。

作成したリンクの検証
ここまでの経緯で作成したリンクが、以下になります。クリックで「リンク検証用スタブページ」に飛び、参照用ラベルとして設置した「カスタムHTML」ブロックまでスクロールし、直下の図表「Fig1」が表示されます。お試しください。
関連記事
参考文献
- 株式会社インフラトップ DMM WEBCAMP MEDIA「ワードプレスに自作のHTMLを使う方法」2022年4月3日閲覧
- TAG index (1997-)「要素にIDを付ける」2022年4月3日閲覧



コメント