記事を書いていて、過去記事のあるパラグラフにまとめた内容を参照してもらいたい時、やり方が判らなかったので、実装方法について少し調べてみました。
HTMLアンカーの利用
WordPressのブロックエディタに「HTMLアンカー」と言う標準機能があり、これを利用して任意のパラグラフにアンカーを設定し、任意の記事からリンクを張る事が出来そうです。
参照先パラグラフにアンカーを設定する
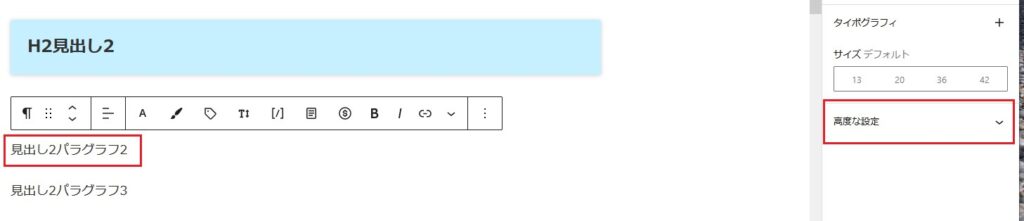
リンク先のページを開き、参照したいパラグラフ(見出し2パラグラフ2)を選択した状態で、ブロックエディタのサイドメニューから「高度な設定」を選択します(図1)。

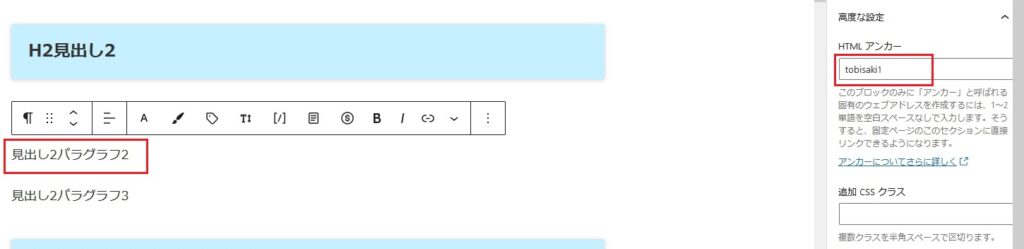
「高度な設定」の詳細メニューが展開するので「HTMLアンカー」欄にアンカー名(リンクID)にする文字列を入力します。ここでは「tobisaki1」としました。

設定が終わったら、ページのプレビューを行い、ページのソースを表示(Firefoxの場合、プレビューページ上で右クリック→「ページのソースを表示」)してアンカーの設定を確認します(図3)。
図3の黄枠内が、図1の「H2見出し2」~「見出し2パラグラフ3」のマークアップ構成です。赤枠内が、リンク先対象のパラグラフです。リンクIDに指定した「tobisaki1」が、リンク先対象パラグラフに、アンカー(<p id=”tobisaki1″>)として設定されている事が確認できます。

参照先パラグラフへのリンク指定文字列を作る
任意の記事から別記事に飛び、さらに参照先パラグラフを表示させるには「リンク先別記事のURL」+「#アンカー名(リンクID)」の書式で、リンク指定文字列を作り、リンクを張ります。
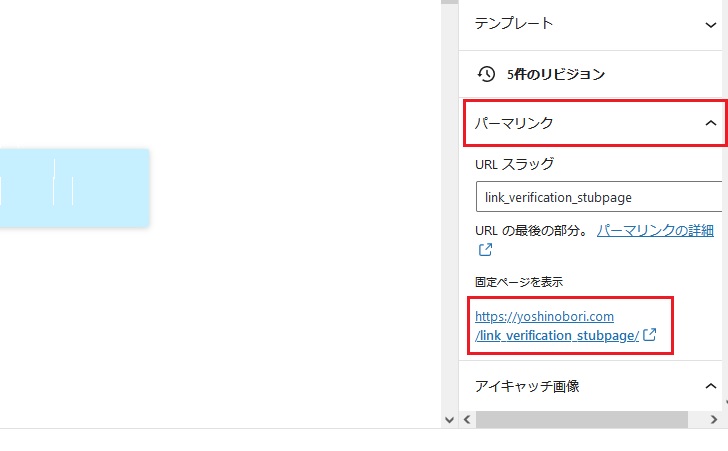
リンク先のURLを取得するには、対象ページをブロックエディタで開き、サイドメニュー「パーマリンク」を展開します。「固定ページを表示」(通常は「投稿を表示」:今回は検証用に固定ページを使用した為)のURLリンクをクリックします(図4)。

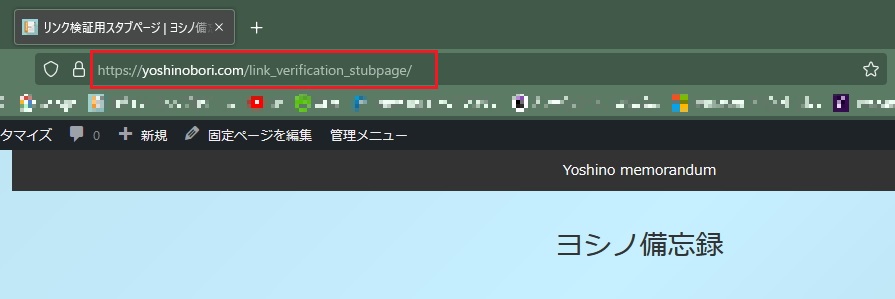
対象ページが表示されるので、ブラウザのURL欄をコピーします(図5)

今回「HTMLアンカー」欄に入力したアンカー名(リンクID)は「tobisaki1」なので、取得したURLに「#tobisaki1」を連結して、以下のようなリンク指定文字列を作ります。
https://yoshinobori.com/link_verification_stubpage/#tobisaki1任意の記事から参照先パラグラフへリンクを張る
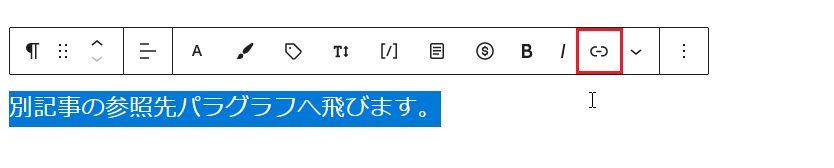
任意の記事をブロックエディタで開き、参照先パラグラフへのリンクを張りたい箇所を選択します。編集状態になったら、編集用ツールから「リンク設定」アイコンをクリックします(図6赤枠)。

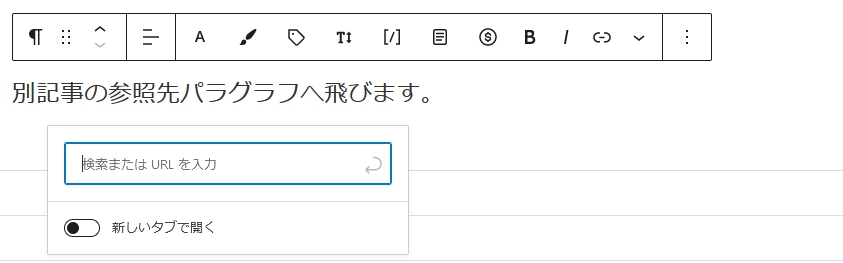
「検索またはURLを入力」欄が表示される(図7)ので、リンク指定文字列を入力します。

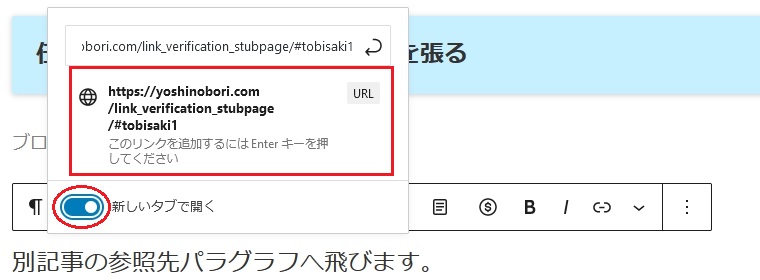
リンク指定文字列が有効なURLだった場合、リンク先URLが強調された、図8の表示に切り替わります。今回はリンク先の記事を参照してもらいたいだけなので「新しいタブで開く」スイッチをON(図8赤丸)にして、強調表示されたURL(図8赤枠)をクリックし、設定を確定させます。

作成したリンクの検証
ここまでの経緯で作成したリンクが、以下になります。クリックで「リンク検証用スタブページ」に飛び、アンカーを設定した「見出し2パラグラフ2」が表示されます。お試しください。
関連記事
参考文献
- 効率化人生.com (2020-)「【簡単】別ページの特定の場所にリンクを飛ばす方法【プラグイン不要】」2022年2月27日閲覧
- TAG index (1997-)「要素にIDを付ける」2022年2月27日閲覧



コメント